Tre-culture
Contexte
Tre-culture est une plateforme fictive dédiée à la réservation de spectacles dans la région du Trégor. Il s'agit d'un projet universitaire réalisé au cours de ma troisième année de BUT MMI (Métiers du Multimédia et de l'Internet) à Lannion, par groupe de deux personnes. Le principal objectif de ce projet était de concevoir une interface efficace permettant aux utilisateurs de visualiser et de réserver les spectacles disponibles dans le Trégor.

Étapes Clés
01.
Réalisation d'un benchmark concurrentiel
02.
Création d'un moodboard
03.
Création d'une charte graphique
04.
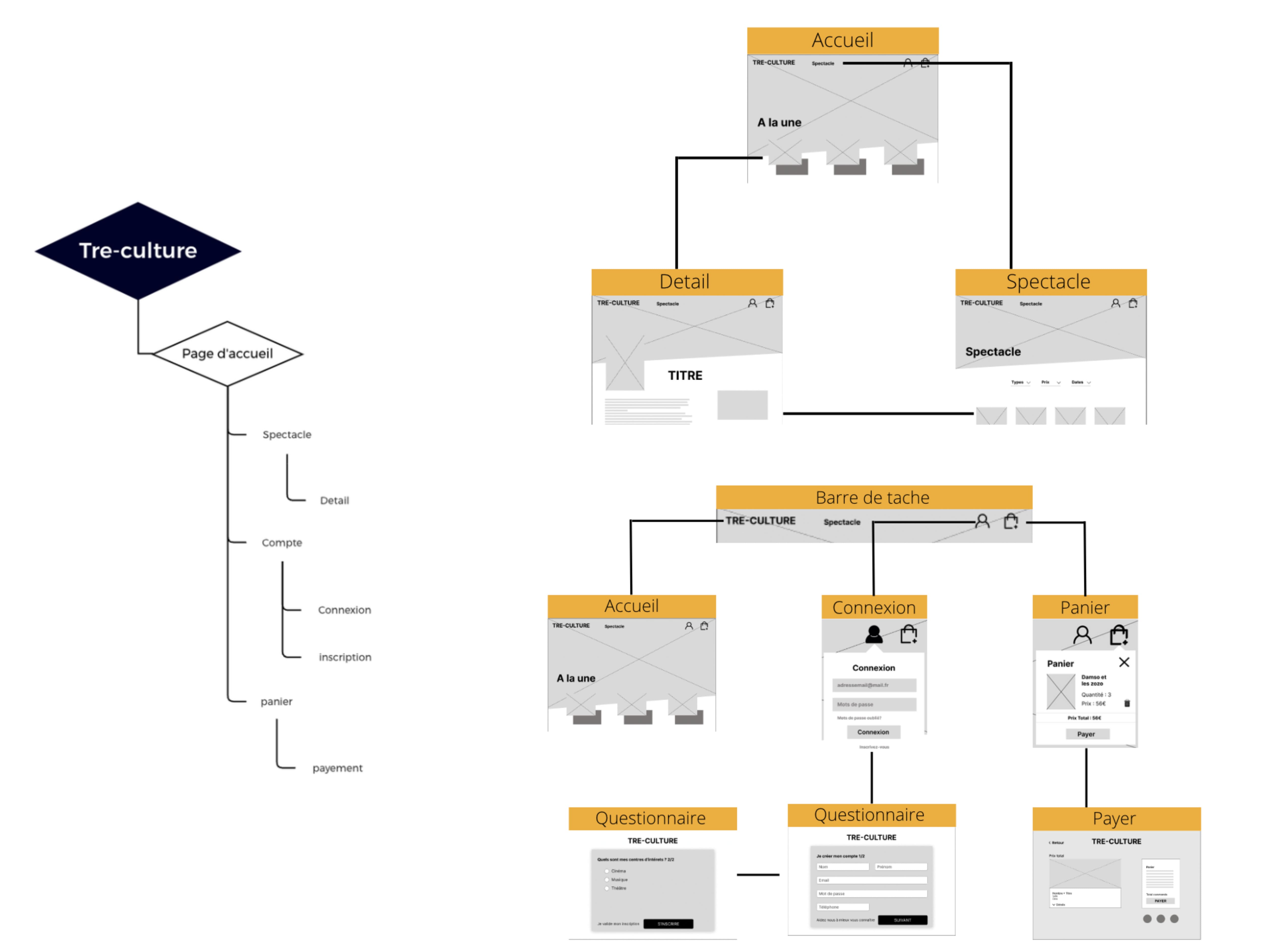
Création de l'arborescence du site
05.
Création du flow de parcours du site web
06.
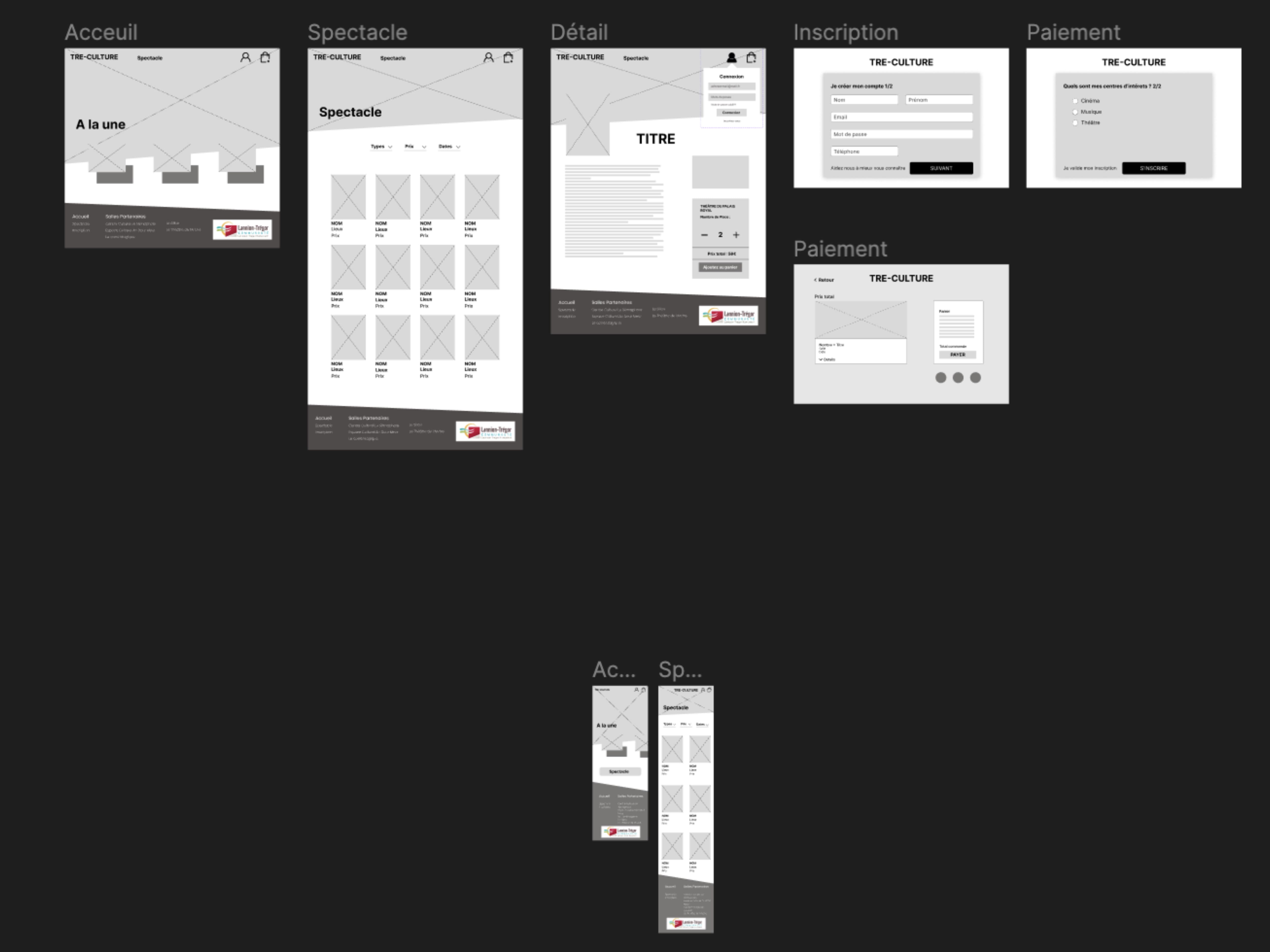
Conception de dessins puis de wireframes
07.
Réalisation de prototypes complexes
Le process
Nous avons débuté le projet par un benchmark sur les plateformes de réservation de spectacles, théâtres et cinémas, afin de comprendre les tendances actuelles et de nous inspirer pour notre interface. Ensuite, en élaborant un moodboard, nous avons capturé les éléments inspirants et les ambiances pour créer la charte graphique de Tre-culture, assurant ainsi une cohérence visuelle. Nous avons ensuite conçu l'arborescence du site, défini le flow de parcours entre les pages, et assuré une expérience utilisateur fluide. Enfin, nous avons converti les wireframes papier en maquettes numériques, en intégrant la charte graphique, et avons étendu ce processus aux interfaces responsive pour garantir une expérience optimale sur toutes les plateformes.



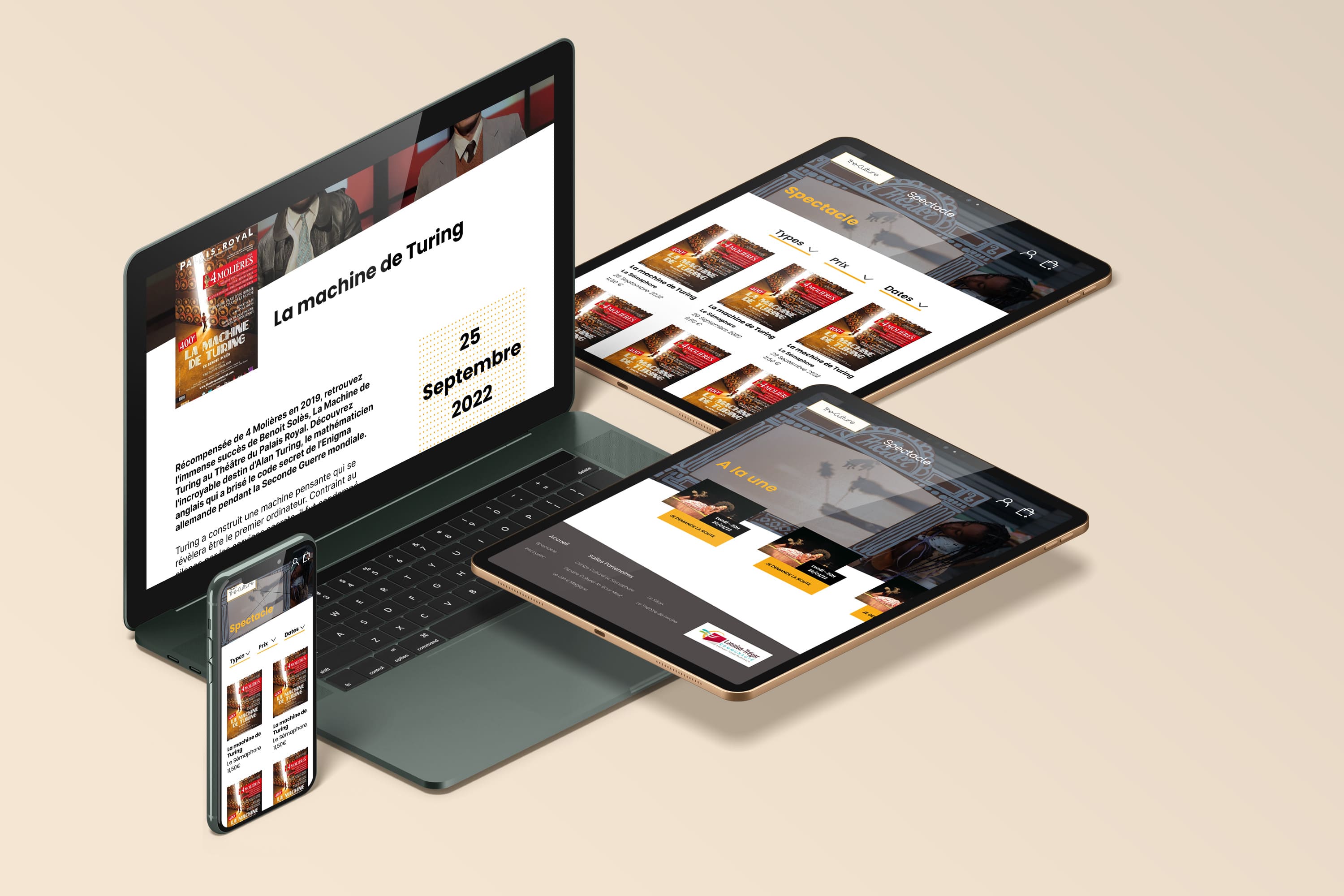
Rendu final :
Les visuels ci-dessous sont des échantillons des livrables finaux.